2017年2月アーカイブ
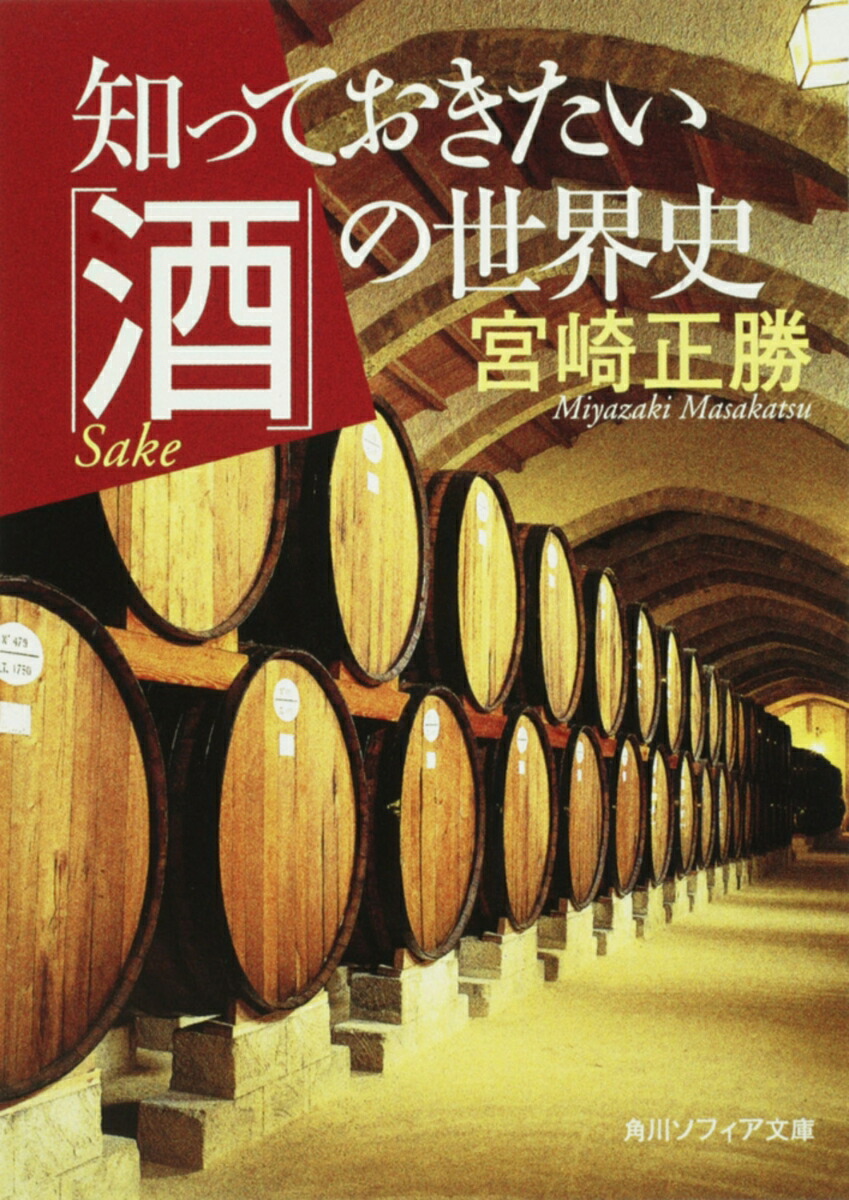
「知っておきたい「酒」の世界史 (角川ソフィア文庫)」読了。
たまにはこういう本で集中的に雑学を補給するのもいいかなと思ったが、なんか学生が3人くらい分担して書いたような文体だなと感じてしまって内容が頭に入ってこなかった。
Kindle版はこちら。
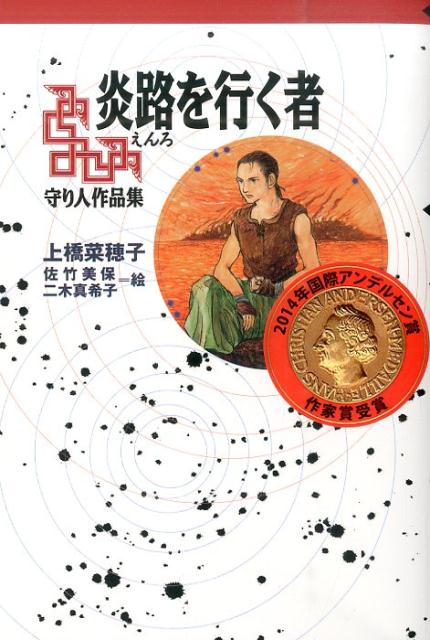
「軽装版 炎路を行くもの 守り人作品集 (軽装版 偕成社ポッシュ)」読了。
またエラく渋い人を中心に持ってきたなあ。
Kindle版はこちら。
ほぼ読書記録と化している当ブログ、書影を含む書籍情報は、Amazonの商品情報API(もともとAmazon Web Serviceといえば商品情報APIだったのだが、いまAWSといえばクラウドサービスしか思い浮かばなくなってしまった)から取得している。
各記事にphpの関数(+引数としてamazonの商品コード)を記述して、
各ページ
|
各記事(アーカイブページでは複数)
|
phpの関数(0~複数)
のような構造にしている。
この関数が「引数に基づいてサーバーキャッシュを探して、存在すればそれを表示、存在しなければ商品情報APIから情報を引っ張ってHTML断片を生成して表示(ついでにキャッシュに保存)」を都度おこなっているため、月別の読書記録アーカイブの表示が非常に遅い(時として途中で切れてしまう
)という問題があった。
最近、思うところがあってHTMLとかJavaScriptとかjQueryとかを勉強しているので、実戦訓練としてこれをjQueryに書き換えてみた。
基本的な作戦は以下の通り。
- 各記事に書き込まれている関数の記述は変えない
- 関数の処理内容を「Amazon商品コードをクラス名に持ったdivタグと、商品コードを配列に追加するJavaScriptを出力」に変更
- 「Amazon商品コードを引数として受け取って、キャッシュをナニしてAPIをナニしてHTML断片を出力」するphp(=自前API)を準備しておく
- 各ページの最後にjQueryのコードを組み込み、配列から商品コードを読みだして自前APIにアクセス、得られたHTML断片を各記事内のdivタグに打ち込む
が、その面倒くささを超えたところにはやはり大きなメリットが待っていることを実感できた。
「軽装版 流れ行く者 守り人短編集 (軽装版 偕成社ポッシュ)」読了。
丁寧な情景描写はこのシリーズの魅力の一つだと思う。戦闘シーンと決めゼリフをあらすじで繋げただけ、みたいな作品と違って、この作品の世界には眺め回したくなるような遠景がある。
Kindle版はこちら。
「トッププロモーションズ販促会議 2017年 02 月号 [雑誌]」読了。
お勉強お勉強。
「沈黙のWebライティング —Webマーケッター ボーンの激闘—〈SEOのためのライティング教本〉」読了。
終盤、主人公の衝撃の状態が明らかになるが、それなら「音声入力でHTMLコーディングされている」のも頷ける<頷けない。
Kindle版はこちら。